티스토리의 새로운 에디터 베타를 시작하고 티스토리 가이드에 코드 블록에 관한 게시글이 올라왔습니다.
지원하는 건 좋지만 기본적으로 지원되는 언어도 몇 없고 라인 넘버 표시가 안됩니다.
그리고 에디터 때문인지 colorscripter.com에서 복사한 코드가 개판으로 만들어진다는 것..
어느순간 플러그인으로 지원하기 시작했습니다.
이게 귀찮으신 분들은 블로그 관리에서 플러그인 사용해서 쓰세요.

코드 하이라이트 적용 - Highlight.js

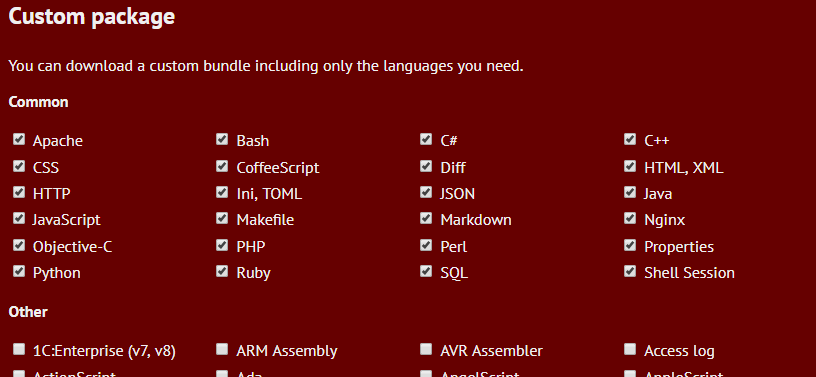
Highlight.js에 들어가서 코드 하이라이트가 필요한 언어만 체크하고 다운로드합니다.
그다음은 style을 지정해야 하는데 예시는 데모 사이트가 있습니다.
다운로드하고 블로그 설정 -> 스킨 변경 -> 스킨 편집 -> html 편집 -> 파일 업로드에서
highlight.pack.js와 자신이 선택한 style을 업로드합니다.
그다음 HTML 편집에 들어가서 <head> 태그 내에
<!-- 코드 하이라이트 -->
<script src="./images/highlight.pack.js"></script>
<link rel="stylesheet" href="./images/vs2015.css">
<script>hljs.initHighlightingOnLoad();</script>라고 써주고 vs2015 부분만 선택한 style이름으로 바꾸면 됩니다.
라인 넘버 적용 - highlightjs-line-numbers.js
highlightjs-line-numbers.js Github에 들어가서 다운로드하고 src폴더 내에 있는 highlightjs-line-numbers.js를 업로드합니다.
그다음 HTML 편집 들어가서
<!-- 코드 블럭 라인 넘버 표시 -->
<script src="./images/highlightjs-line-numbers.min.js"></script>
<script>hljs.initLineNumbersOnLoad({
singleLine: true
});
</script>위 코드를 적용합니다.
다운로드가 귀찮으신 분들은 아래의 코드를 추가하시면 됩니다.
<script src="//cdnjs.cloudflare.com/ajax/libs/highlightjs-line-numbers.js/2.7.0/highlightjs-line-numbers.min.js"></script>그리고 CSS 편집 탭에 들어가서
/* for block of numbers */
.hljs-ln-numbers {
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
text-align: center;
color: #ccc;
border-right: 1px solid #CCC;
vertical-align: top;
padding-right: 5px;
/* your custom style here */
}
/* for block of code */
.hljs-ln-code {
padding-left: 10px;
}해당 코드를 적용합니다.
근데 저는 맘에 안 드는 부분도 있고 잘 안되길래 조금 바꿨습니다.
/* for block of numbers */
.hljs-ln-numbers {
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
color: #666666;
vertical-align: top;
padding-right:5px !important;
/* your custom style here */
}
/* for block of code */
.hljs-ln-code {
font-family: "D2coding";
padding-left: 10px !important;
/* 적용되지 않는 문제로 !important */
color:white;
}
pre > code{
font-family: "D2coding" !important;
/* 적용되지 않는 문제로 !important
그리고 line number에도 폰트를 적용하기 위해*/
}이 코드가 제가 수정한 코드입니다.
실제 코드 블록 적용 예시는 다른 게시글에 있습니다.
2019-11-13에 수정되었습니다.
댓글